Membuat Aplikasi Kalkulator Sederhana Di Android Studio
Senin, May 14 2018
 |
| Screenshoot aplikasi kalkulator sederhana |
Siang guys, codelabs kali ini kita akan mencoba membuat aplikasi kalkulator sederhana, yang mana nantinya kita bisa melakukan operasi-operasi matematika pada umumnya, pengurangan, pembagian,perkalian dan penambahan tentunya. Kita akan menggunakan project yang kemarin sudah kita buat, Jika kalian belum tahu gimana caranya buat project di android studio, kalian bisa baca dulu artikel yang kemarin Membuat Project Android Pertama Kali, disana sudah dijelaskan secara detail step by stepnya, bahkan sampai kita bisa running di emulator atau di device kita masing-masing.
Well, kita lanjut ke aplikasi kalkulator, terdapat beberapa langkah untuk membuat aplikasi kalkulator sederhana ini :
Langkah Pertama Persiapan resource
Membuat bg_button.xml di drawable
bg_button.xml ini nantinya digunakan untuk background dari view Button.
Untuk membuatnya silahkan kalian klik kanan pada res > drawable > new drawable resource file > kasih nama bg_button > Klik Ok, seperti gambar di bawah ini :
 |
| membuat resource bg_button.xml |
Kemudian ketikkan kode seperti dibawah ini
Menambahkan resource di string.xml
Silahkan kalian buka strings.xml di res > values > strings.xml, kemudian ubah kode nya seperti ini :
Menambahkan resource dimens.xml
Silahkan kalian menambahkan resource baru di package values ini, klik kanan pada values > new > values resource file > kasih nama dimens, seperti gambar berikut :
 |
| pembuatan resource baru dimens.xml |
Jika sudah silahkan ubah kodenya seperti berikut :
Langkah Kedua Layouting
Silahkan kalian klik package app > res > layout > activity_main.xml, seperti pada gambar berikut :
 |
| letak activity_main.xml |
Jika sudah ketemu layoutnya kemudian silahkan ketikkan kode berikut di dalam file activity_main.xmlnya
jika kita preview maka seharusnya akan muncul seperti ini :
 |
| preview activy_main.xml |
Langkah Keempat Logic
Pada tahap ini silahkan kalian buka MainActivity.java, pada package app > java > namaPackage(jika ada 3 maka pilih yg pertama) > buka MainActivity.java. Seperti gambar berikut
jika sudah sekarang kalian bisa running dengan emulator, jika tidak terjadi error maka akan jalan normal seperti berikut :
Penjelasan Code
| implementation View.OnClickListener |
Pada kode tersebut menjelaskan bahwa kita mengimplementasi View.onClickListener, disini digunakan untuk menghandle aksi beberapa button nantinya.
 |
| deklarasi variable |
Sedangkan pada kode diatas merupakan proses deklarasi variable, setiap variable mendeklarasikan view-view yang digunakan pada aplikasi kalkulator ini.
 |
| instansiasi Object |
Pada kode diatas merupakan proses instansiasi dimana variable ini, mewakili object yang mana sih, misal variable edtBil1 ini mewakili view mana, alamatnya dimana, ternyata dia mewakili view EditText yang mempunyai alamat di edt_bil1.
 |
| method validation dan clearField |
Pada kode diatas saya membuat 2 method untuk validasi jika edit text bilangan harus ada isinya, jika masih kosong maka akan menampilkan error. Sedangkan method clearField ini digunakan untuk menghapus semua edit text.
 |
| membuat method untuk operasi matematika |
Pada kode diatas saya membuat 4 method untuk menghandle operasi matematika, method division untuk operasi pembagian, multiplication untuk operasi perkalian sedangkan addition dan substraction untuk operasi penambahan dan pengurangan.
 |
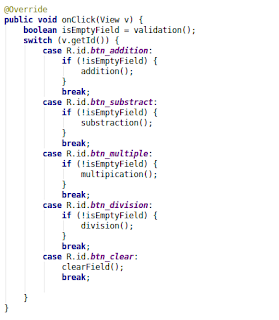
| method onclick button |
Kode diatas merupakan untuk menghandle aksi ketika suatu button di klik, disini saya pake switch untuk mecari dulu id dari button, misal jika id button btn_addition maka dia akan eksekusi method addition namun sebelum itu kita cek dulu, apakah edit text masih kosong menggunakan method validation.
Woke, aplikasi kalkulator sederhana kita udah selesai nih, apakah kalian pusing? jika ya bisa tanya-tanya di komen dibawah ya. jika butuh kode lengkap silahkan kunjungi link github saya disini Kalkulator-Sederhana silahkan di fork. Thanks yak kita belajar lagi yang lebih seru-seru di tutorial selanjutnya
Membuat Aplikasi Kalkulator Sederhana Di Android Studio
 Reviewed by My Quotes10
on
2:47 pm
Rating:
Reviewed by My Quotes10
on
2:47 pm
Rating:
 Reviewed by My Quotes10
on
2:47 pm
Rating:
Reviewed by My Quotes10
on
2:47 pm
Rating:








No comments: